티스토리 뷰
핀터레스트 스타일 레이아웃 만들기 (masonry) - 겁나 빠른 웹 레시피
소개 masonry는 벽돌을 쌓는 공사, 석조라는 의미를 가지고 있습니다. 사진 공유 서비스인 핀터레스트가 인기를 끈 이후에 핀터레스트와 같은 스타일의 레이아웃이 크게 인기를 끌었는데요. 이러
opentutorials.org
CSS만으로 masonry-layout만들기
젤 첨보고 따라한곳. 하지만 이것은 문단을 나누는 개념의 디자인이었다.
내가원하는건 최근글이 가로로 차곡차곡 쌓이는것이었는데 이것은 한글에 다단나누기 처럼 세로로 나열되서 패스했다.
새로운 속성울 알게된걸로 좋게 생각하자!
핀터레스트(Masonry) 스타일 레이아웃을 만드는 세 가지 방법
핀터레스트(Pinterest) 스타일 레이아웃 또는 Masonry 레이아웃이라 불리는 디자인이 있다. 이름에서도 알 수 있듯 핀터레스트에서 쓰는 레이아웃으로 유명한 디자인인데, 바로 이렇게 벽돌을 쌓
n-log.tistory.com
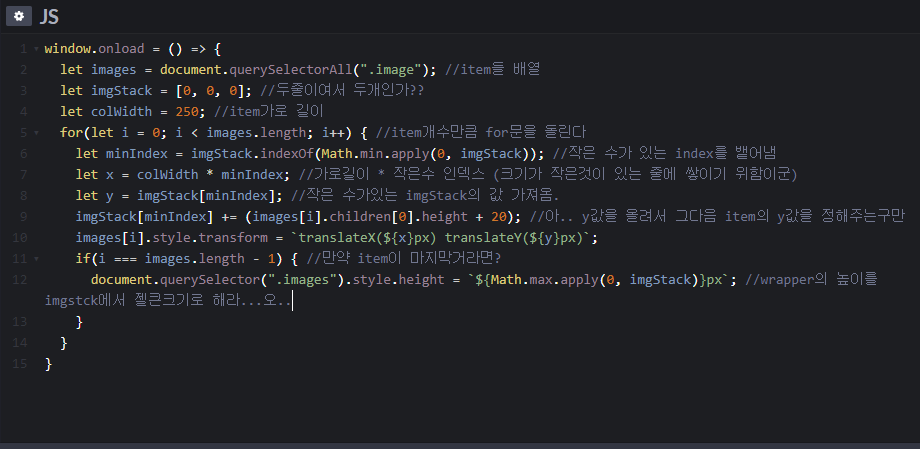
JS로 masonry-layout만들기
가장 masonry layout에대해 코드설명이 잘 되어있는곳. 이곳의 3번째 예제를 참고해서 만들었다.

마지막거 설명 짤렸는데 만약 item이 마지막거라면 전체 둘러싸는 wrapper의 높이를 정해주는데
item들을 position: absolute; 로 위치를 지정해주기때문에 없으면 wrapper 높이는 작은데 item들이 튀어나가서 배치되어있는걸 볼수있다...ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
위 예제와 함께 두개의 라이브러리를 함께 써봤다.
imageLoaded, lodash의 throttle
https://sub0709.tistory.com/127
[javascript] 핀터레스트처럼 Masonry Layout 적용해보기
관련지식 html, css, javascript, masonry layout, grid layout 핀터레스트와 같은 레이아웃을 Masonry Layout 이라고 합니다. Grid Layout은 영역을 고정하기 때문에 컨텐츠의 크기가 들쭉날쭉할 경우 어떤 부분..
sub0709.tistory.com
[unloaded image 처리] 부분을 참고하면된다.
unload image가 있는데 js를 실행시키면 이미지의 크기를 가져오지 못한상태에서 배치를 해버리는 상황이 생기기 때문에 배치가 이상해진다. 그래서 imageLoaded 라이브러리를 이용해서 이미지를 모두 가져온 다음에 js를 실행하도록 한다. DOM이 다 불러와진 뒤에 실행하기 바랄땐 onload를 사용하면 됐지만 이미지를 다 가져온 다음에 실행하기 위해선 이 라이브러리가 참 좋았다..
| https://codepen.io/desandro/pen/vNrBGz unloaded image 가 어떻게 작동하는지 볼 수 있는 예제 |
| https://github.com/desandro/imagesloaded imagesloaded 라이브러리 받는곳. |
이걸 하면서 디바운스와 스로틀의 개념을 몰랐기에
먼저 개념공부를 했다.
디바운스(Debounce)와 스로틀(Throttle ) 그리고 차이점
Throttle, Debounce & Difference 스로틀(Throttle) 과 디바운스(Debounce) 란 무엇일까? 이 두 가지 방법 모두 DOM 이벤트를 기반으로 실행하는 자바스크립트를 성능상의 이유로 JS의 양적인 측면, 즉 이벤트(ev.
webclub.tistory.com
대표님이랑 열심히 어떻게 작동하는건지 본것, 디바운스와 스로틀의 개념을 예제를 통해 설명 잘해준다.
[Javascript] Debounce & Throttle
자바스크립트 개발에 있어서 이벤트는 빠질 수 없는 요소입니다. 과장을 보태 자바스크립트 개발을 해 본 개발자 중에 이벤트 처리를 해 보지 않은 개발자는 없다고 말해도 과언이 아닐 것입니
kellis.tistory.com
이쪽 그림을 먼저봤으면 디바운스랑 스로틀 구분이 쉬웠을텐데.. 어쨋든 여것도 나중에 한번 봐보자
스로틀을 위해 받은 라이브러리 lodash 받는곳
lodash/lodash
A modern JavaScript utility library delivering modularity, performance, & extras. - lodash/lodash
github.com
이벤트 발생 제어하는법
[JS] 쓰로틀링(Throttling)과 디바운싱(Debouncing)
디바운싱: 연이어 호출되는 함수들 중 마지막 함수만 호출하도록 하는 것 // 디바운싱 var timer; document.querySelector('#input').addEventListener('input', function(e) { // 1. timer 값이 undefined니까 if..
jm-web.tistory.com
2022-10-31 추가
이벤트 루프, 콜스텍, 콜백 큐, 랜더 가 서로 어떻게 동작하는 지 알면 위 디바운스와 스토틀을 좋아하게 될거같아서
함께 링크를 남깁니다! 시각적으로 잘 보여주는 강의라 재밌게 봤습니다.
https://www.youtube.com/watch?v=8aGhZQkoFbQ
'스터디 > Vanilla JS' 카테고리의 다른 글
| JS에서 DOM을 가져올때 앨리먼트가 존재하는지 확인하기 (0) | 2022.01.18 |
|---|---|
| javascript 프레임워크와 라이브러리 차이 (0) | 2022.01.05 |
| js 이벤트 제어하기: resize를 사용한다면 기억하자. (0) | 2021.06.13 |
| .href 와 .attribute(href)는 다르다!!! (0) | 2021.01.22 |
| JS )앵커 링크된 위치보다 위로 이동해서 페이지 보여주기 (0) | 2020.12.14 |
- Total
- Today
- Yesterday
- 서브셋폰트
- 대학공부
- 독백
- 얼굴
- 이미지 자동
- 마야
- git 복원
- uv
- 가사없는
- 매치컷
- 모션그래픽
- 애니메이션
- 이미지 조절
- git 공식문서
- 튜토리얼
- 폰트경량화
- 높이 지정 안함
- git restore 옵션
- git공부
- 잘못없어
- vite-plugin-svgr
- 애니
- Maya
- DooPiano
- 잘못은
- svgr
- 레퍼런스
- 모델링
- git restore
- 미디어쿼리는
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
